Preview files from web browser?
Preview files from web browser?
Hi, I've been using the Everything search engine a lot lately and find the preview pane very useful for previewing photos in a quick way without having to open new windows. I recently tried out the Everything HTTP server that allows you to search and access your files from a web browser and was wondering if it is possible to preview the files from the web browser? At the moment when you click on a photo in the web page it opens the photo on the same tab and then you have to click back to get to the original web page. The desired result would be to have a preview pane on the web page similar to the one in the Everything software.
Re: Preview files from web browser?
Everything does not have preview functionality in the Everything HTTP server.
I'll consider adding something like this in a future release.
I'll consider adding something like this in a future release.
Re: Preview files from web browser?
Ok thank you, I have another question about the preview functionality. When I connect to an ETP/FTP server that is located on another computer, is it possible to preview the photos that are stored on the other computer from the Everything client without having to download them?
Re: Preview files from web browser?
Here's a basic java-script image browser I knocked up: walleverything.zip
Please extract this file somewhere, eg: your desktop.
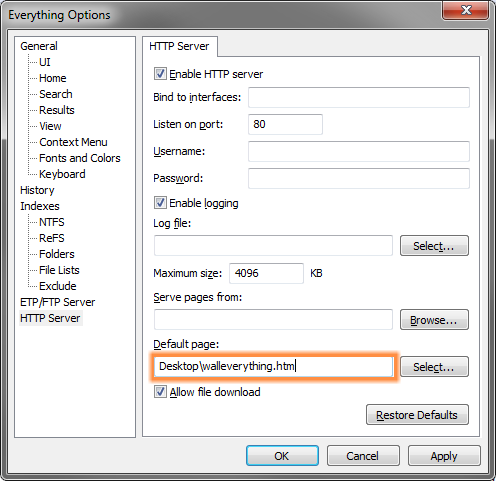
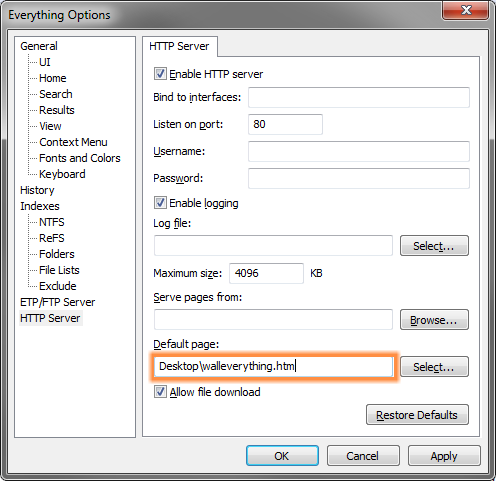
Set the Everything HTTP server default page to this file:
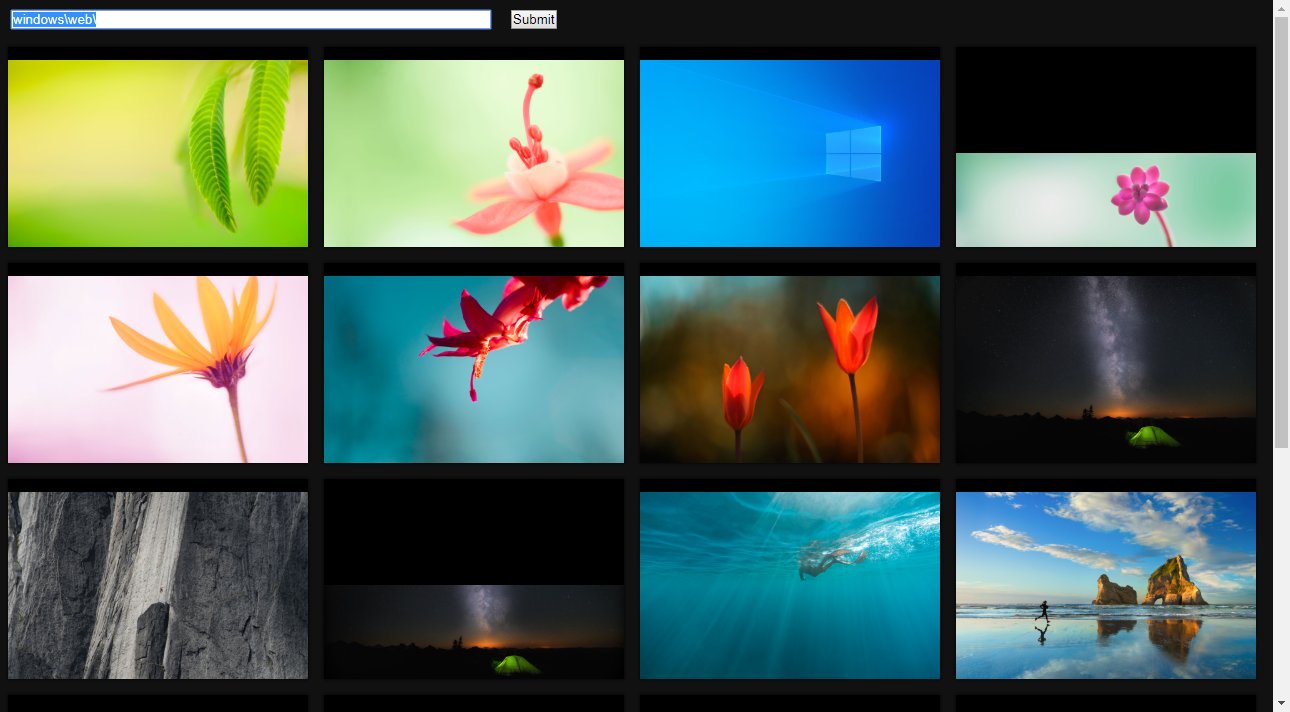
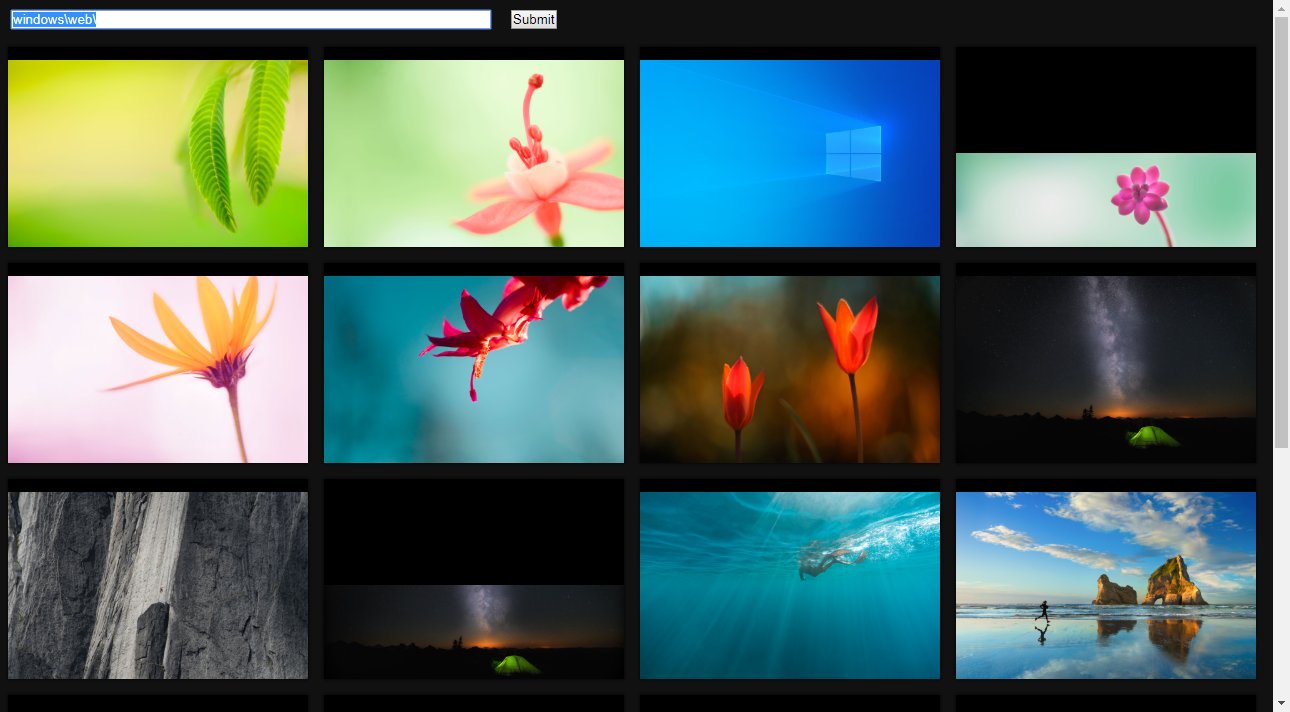
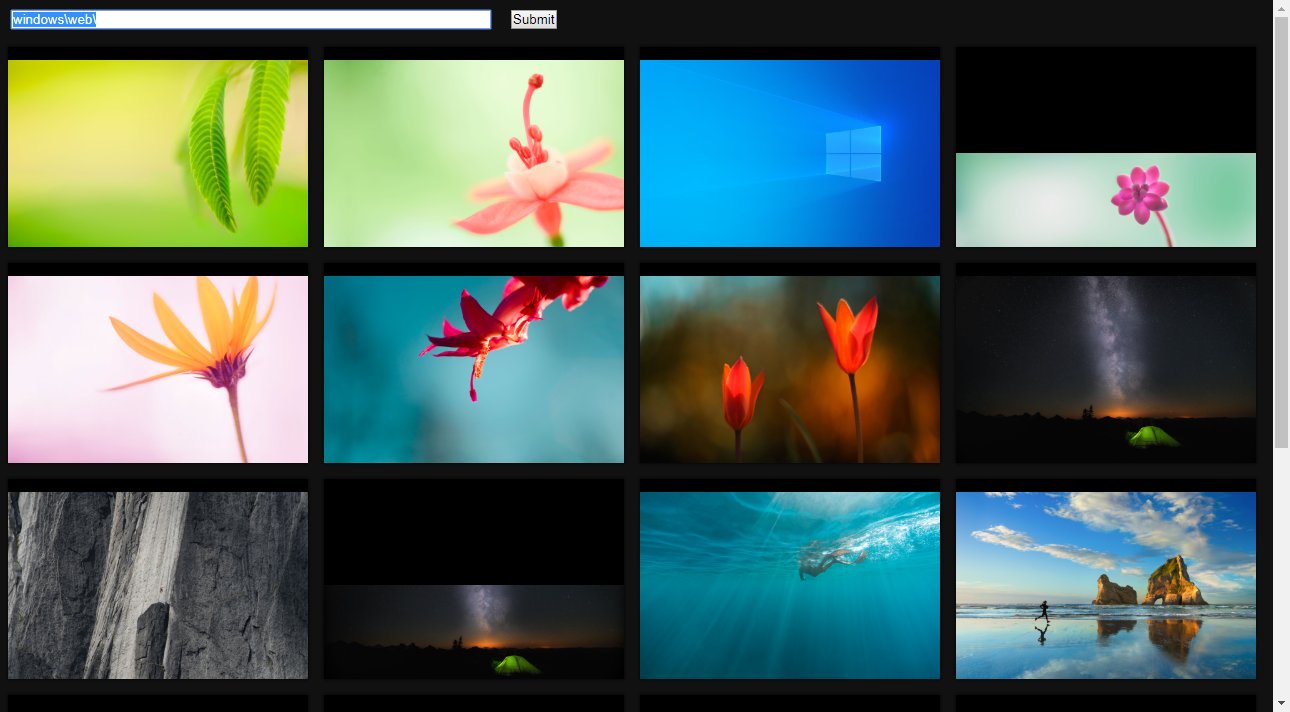
When you load localhost you should see something like:

walleverything.html
Please extract this file somewhere, eg: your desktop.
Set the Everything HTTP server default page to this file:
- In Everything, from the Tools menu, click Options.
- Click the HTTP server tab on the left.
- To the right of Default page, click Select....
- Select the walleverything.htm we extracted earlier and click Open.
- Click OK.

When you load localhost you should see something like:

walleverything.html
Code: Select all
<html>
<head>
<style type="text/css">
* {margin:0;padding:0;} body {font-family:Arial,sans-serif;font-size:13px;color:#fff;text-align:left;background-color:#111;padding:0px;margin:0px;}
.thumb {
margin:8px;
box-shadow: 0 0 4px rgba(0,0,0,.8);
display:inline-block;
vertical-align:bottom;
position:relative;
width:300px;
height:200px;
background-color:#000;
}
</style>
<script language="javascript" >
function ProcessTheData(jsonTexto) {
var i;
var content;
content = "<ul>";
for(i=0;i<jsonTexto.results.length;i++)
{
var srcurl;
srcurl = "/" + jsonTexto.results[i].path + "/" + jsonTexto.results[i].name;
srcurl = srcurl.replace(/\\/g,"/");
content = content + '<a href="' + srcurl + '" target="_blank">';
content = content + '<figure class="thumb">';
content = content + '<img class="lazy" style="max-width:300px;max-height:200px;position:absolute;left: 50%;bottom:0;transform:translateX(-50%);" data-src="' + srcurl + '"' + ">" + "\n";
content = content + "</figure>";
content = content + '</a>';
}
content = content + "</ul>";
document.getElementById("content").innerHTML = content;
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
} else {
// Not supported, load all images immediately
lazyImages.forEach(function(image){
image.nextElementSibling.src = image.nextElementSibling.dataset.srcset;
});
}
}
var QueryString = function () {
// This function is anonymous, is executed immediately and
// the return value is assigned to QueryString!
var query_string = {};
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
// If first entry with this name
if (typeof query_string[pair[0]] === "undefined") {
query_string[pair[0]] = pair[1];
// If second entry with this name
} else if (typeof query_string[pair[0]] === "string") {
var arr = [ query_string[pair[0]], pair[1] ];
query_string[pair[0]] = arr;
// If third or later entry with this name
} else {
query_string[pair[0]].push(pair[1]);
}
}
return query_string;
} ();
function DoSearch() {
var xobj = new XMLHttpRequest();
xobj.overrideMimeType("application/json");
xobj.open('GET', '/?j=1&path_column=1&sort=date_modified&ascending=0&s=' + ' ext:jpg;jpeg;png;gif;webp < ' + document.getElementById("search").value + ' >' , true);
xobj.onreadystatechange = function () {
if (xobj.readyState == 4) {
var jsonTexto = eval("("+xobj.responseText+")");
ProcessTheData(jsonTexto);
}
}
xobj.send();
}
</script>
</head>
<body>
<form action="javascript:DoSearch()"><input style="width:480px;margin:10px;" id="search" name="search" type="text" title="Search Everything" value="" ><input style="margin:10px;" type="submit"></form>
<div id="content">
</div>
</body>
</html>
Re: Preview files from web browser?
Thanks a lot Void, this was exactly what I was looking for. Really appreciate the help and how you're actively listening to the feedback in this community.void wrote: ↑Thu Aug 22, 2019 8:00 am Here's a basic java-script image browser I knocked up: walleverything.zip
Please extract this file somewhere, eg: your desktop.
Set the Everything HTTP server default page to this file:
- In Everything, from the Tools menu, click Options.
- Click the HTTP server tab on the left.
- To the right of Default page, click Select....
- Select the walleverything.htm we extracted earlier and click Open.
- Click OK.
When you load localhost you should see something like:

Re: Preview files from web browser?
How to random sort the results ? 
Re: Preview files from web browser?
There's no random sort yet (next major version)
You can change the sort by changing the following line in the walleverything.html:
where date_modified can be:
You can change the sort by changing the following line in the walleverything.html:
Code: Select all
xobj.open('GET', '/?j=1&path_column=1&sort=date_modified&ascending=0&s=' + ' ext:jpg;jpeg;png;gif;webp < ' + document.getElementById("search").value + ' >' , true);- size
- date_modified
- date_created
- name
- path
Re: Preview files from web browser?
Hi,
Is this a Preview solution for files on Smartphone/Camera too?
Is this a Preview solution for files on Smartphone/Camera too?
Re: Preview files from web browser?
Only files indexed by Everything at this stage.